以往 WhatsApp 用戶常常嚮往 LINE、Facebook Messenger、Telegram 可以用貼圖傳情達意,而在日前 Whatsapp 終於也正式支援貼圖功能,更容許用戶自製 Sticker 貼圖作自用、分發甚至售賣用途。WhatsApp 官方就發表了一個專為 iOS 而設的程式包,只要把製作好的圖片拖放到程式包,就能搬上任何一部支援的 iPhone,你可同朋友一齊分享,甚至上傳 AppStore 發售。接下來將會 Step by Step 詳盡介紹自製 WhatsApp 貼圖包的方法。


▲現在WhatsApp已經開放了 iOS 版本的貼圖功能,今次會教大家動手製作貼圖包
製作 iOS 版 WhatsApp 貼圖包必備
1) Mac 電腦;
2)Apple ID 帳戶;
3)iPhone 用數據傳輸線;
4)貼圖圖片檔案
準備貼圖圖片
講到自製貼圖,你當然要發揮你的創意製作圖片,包括利用電腦繪圖,懶一點可以套用網路的圖片(留意如作貼圖用作向大眾分發或商業用途,應避免侵犯他人版權與其他相關法律)。

你準備的貼圖圖片,必需要符合 WhatsApp 指定的標準,留意尺寸必須跟足,不可太大也不可太小。
貼圖格式
‧512 x 512 像素
‧透明背景
‧每個貼圖容量限制:<100KB
‧PNG 或 WebP 格式
‧自選:WhatsApp建議為貼圖人物圍上8px白邊,但部份情況不用白邊反而更靚

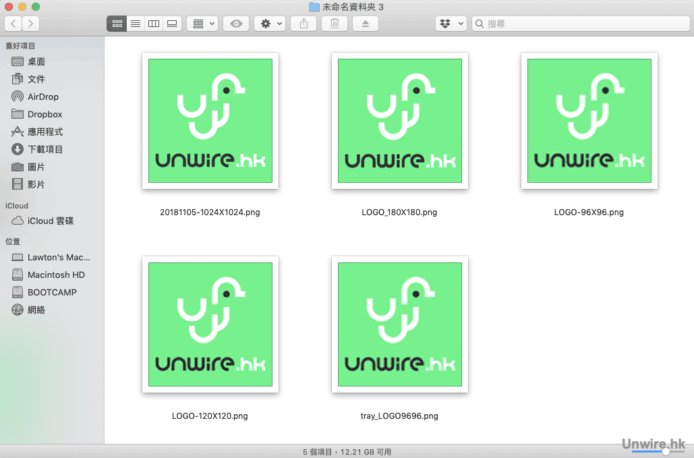
除了貼圖之外,你亦需要為貼圖包製作封面圖案(必須製作)、貼圖包 App 專用的圖案(自選是否製作),以及 AppStore 專用的圖示(自選是否製作)。所有圖片必須跟從以下標準,留意尺寸必須跟足,不可太大也不可太小。

貼圖集圖示(在WhatsApp的貼圖包目錄中顯示)
‧96 x 96 像素
‧透明背景
‧容量限制:<50KB
‧PNG 或 WebP 格式
・建議更改檔案名稱為「tray_xxxxx.png」(xxx為任意名稱)。
貼圖包 App 圖示 2x (供小熒幕iPhone顯示用的App圖示)
‧120 x 120 像素
‧有色背景
‧PNG 格式
貼圖包 App 圖示 3x (供大熒幕iPhone顯示用的App圖示)
‧180 x 180 像素
‧有色背景
‧PNG 格式
AppStore 專用貼圖包 App 圖示(讓貼圖包放在AppStore公開時使用)
‧1024 x 1024 像素
‧有色背景
‧PNG 格式
貼圖製作小貼士
1)每個貼圖的容量都限制在 100KB 以下,以下就有一個 Photoshop 小貼士:儲存相片時,選「轉存>快速轉存為PNG-8」就可大幅縮減容量,以今次娜姐的貼圖集來說,每個可從約 120KB 縮減至 20-30KB 而無損畫質。

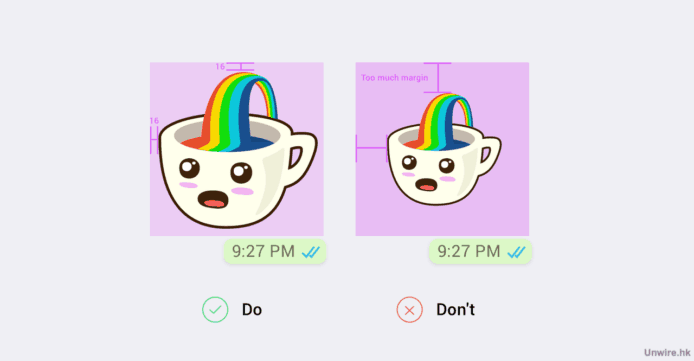
2)WhatsApp 官方網站也提醒你,在一個貼圖 512×512 的空間當中,圖案最好放大至貼近邊緣,但就留有 16×16 的邊緣空間。

3)WhatsApp 亦提供了一個貼圖的範例檔案讓你參考,你可用 Photoshop 開啟此檔案。
下載網址:https://www-cdn.whatsapp.net/img/v4/WAsamplesticker.psd

製作貼圖包App
製作好貼圖之後,你需要透過一個中介 App 把它匯入到你的 WhatsApp。WhatsApp 公司就為 iOS 版提供了一個 Xcode 版本的貼圖包 App 範本,你需要在 Mac 電腦上使用 Xcode 開發者套件,把貼圖灌入這個 App,再修改一下專案名稱等數值,然後再抄上你的 iPhone 上運作。

Step 1 下載WhatsApp提供的貼圖包App範本
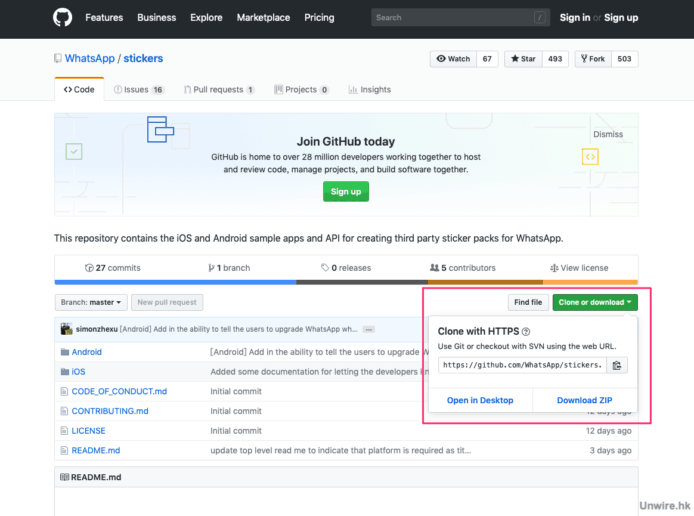
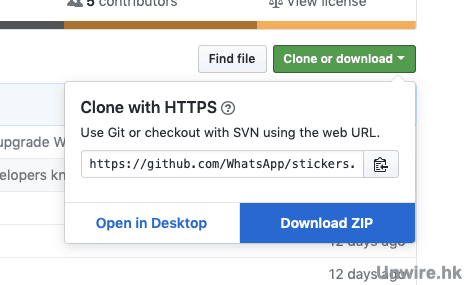
WhatsApp 早已經準備好貼圖包 App 的範本檔案給用戶下載。打開有關 GitHub 網站頁面,點擊「Clone or download」按鈕後,選「Download ZIP」下載好這個範本。
下載網址:https://github.com/WhatsApp/stickers


Step 2 準備iOS開發者免費帳戶
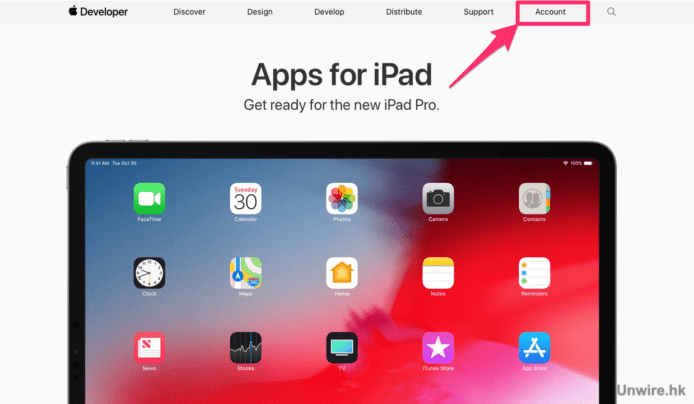
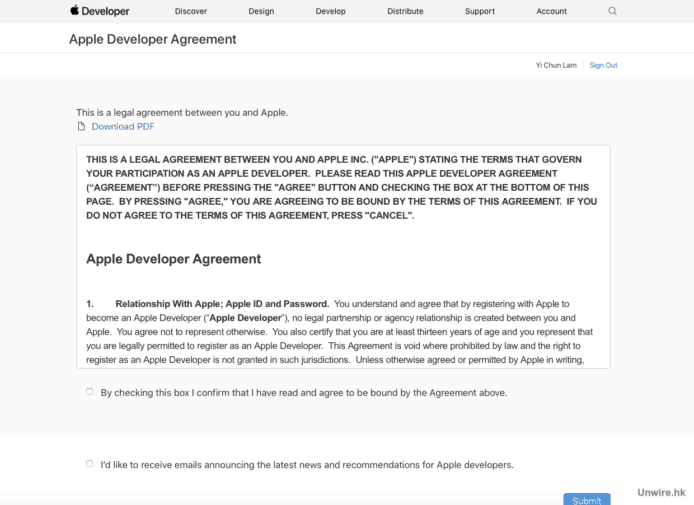
2a)每一位 Apple ID 持有者都可免費申請成為 iOS 開發者,毋須繳付任何費用(如需要把 App 上載至 AppStore 公開下載,才需要參加收費的開發者計劃)。到 Apple 的開發者專頁,點擊「Account」;
開發者網站:https://developer.apple.com

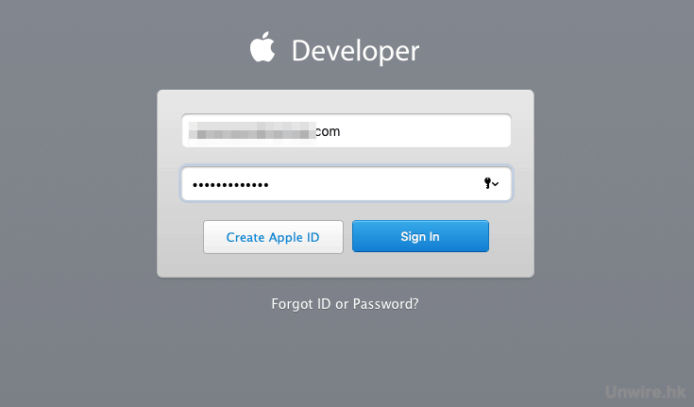
2b)請登入你的 Apple ID 帳戶;

2c)確認參與開發者的條款,確認後便正式參加 Apple Developer Program。

Step 3 準備Xcode開發者套件
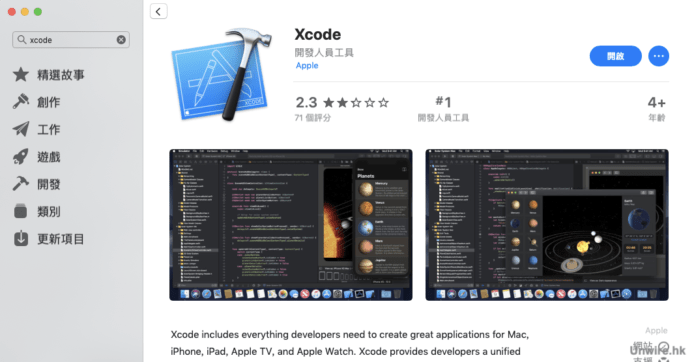
我們需要在 Mac 電腦上使用 Xcode 開發者套件,把貼圖圖片匯入貼圖包 App 範本。請在 Mac App Store 下載並安裝好 Xcode。
下載方法:請打開 Mac App Store 輸入「xcode」搜尋

Step 4
在 Xcode 打開選單進入 Preferences,打開 Accounts 選項頁,再以你的 Apple ID 登入。



Step 5 為貼圖包App命名
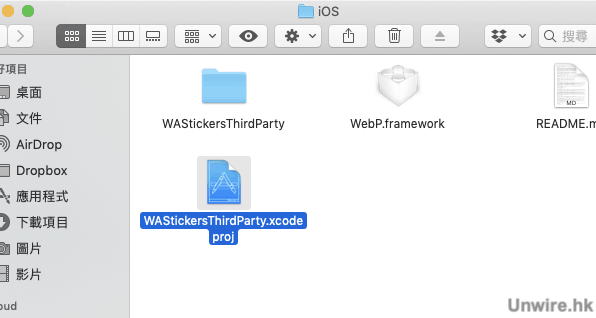
我們今次要製作一個「Unwire 娜姐與雞蛋妹」的 WhatsApp 貼圖包。在開啟了下載得來的貼圖包 App 範本後,點擊左手邊資源清單中最頂的一個選項,它管理App的最基本設定。

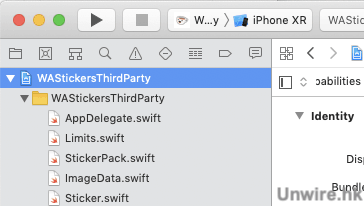
▲開啟檔案「WAStickersThirdParty.xcodeproj」


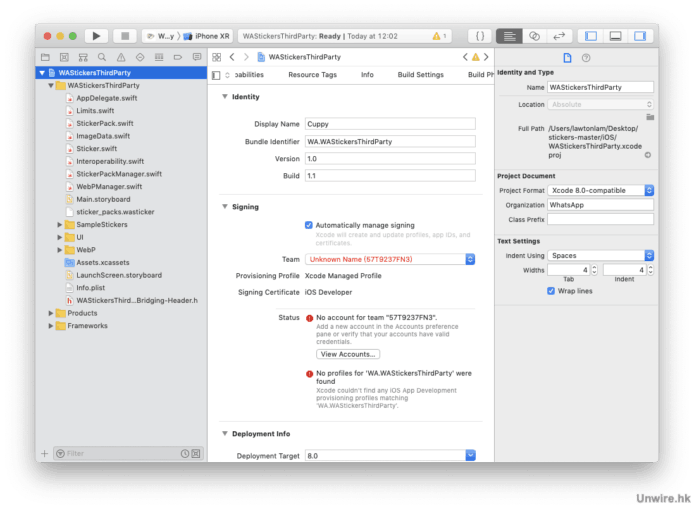
▲在左手邊清單選取最頂層的項目
Step 6
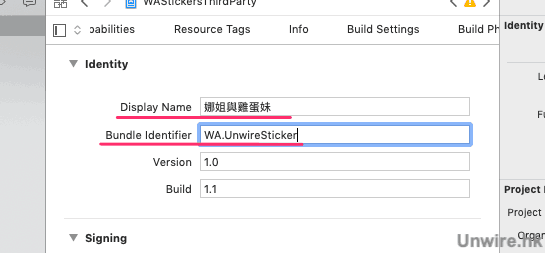
在這裡為貼圖包輸入資料。
Identity部份
Display Name:貼圖包App的名字,會出現在正式App圖示的下面
Bundle Identifier:為App設定一個獨立的名字

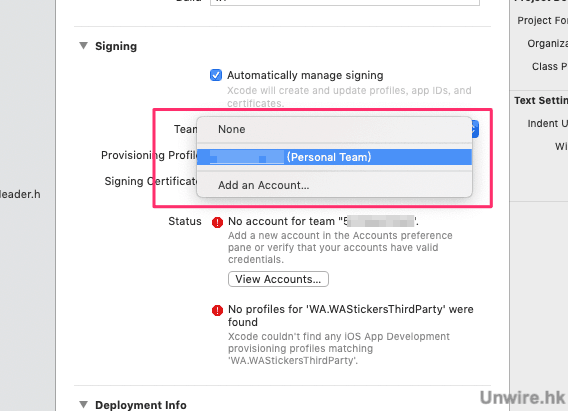
Signing部份
Team:選擇你的開發小組(它會自動出現於選單中,選擇自己的名字便可)
Status:一開始會出現錯誤,請反覆按「Try Again」

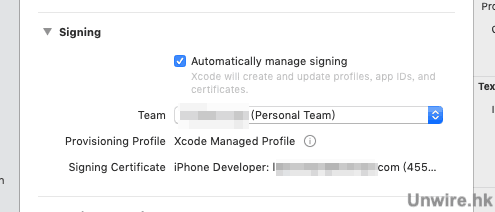
如一切成功,Signing Certificate 會變成你的 Apple ID 電郵地址。

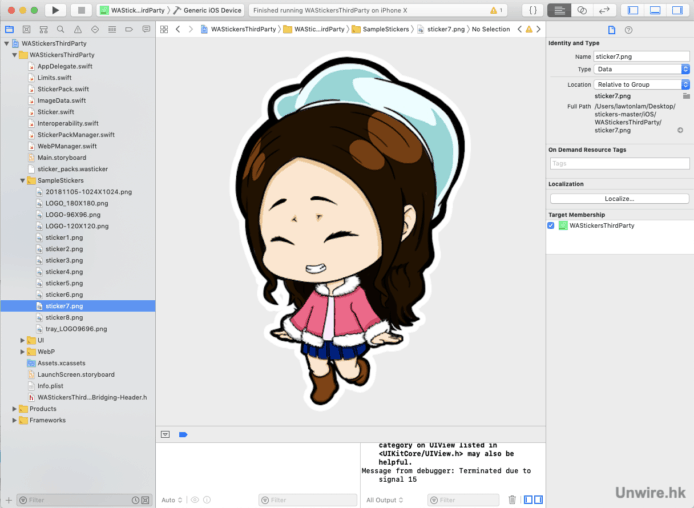
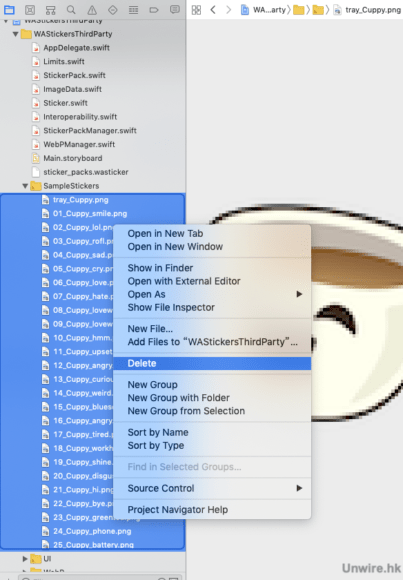
Step 7 刪除範本原來的貼圖
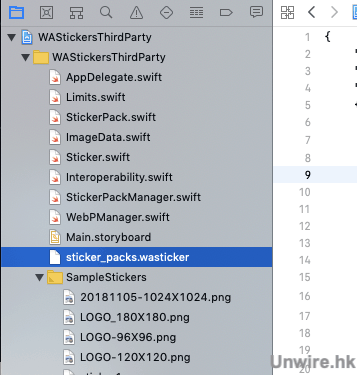
WhatsApp 提供的範本原本有一堆 Cuppy 咖啡杯的貼圖,我們首先要把它全部刪除。拉開 WAStickersThirdParty>WAStickersThirdParty> SampleStickers 文件夾,選取旗下所有圖檔,右擊選單選「Delete」。(其後的選單選「Move to trash」刪除)

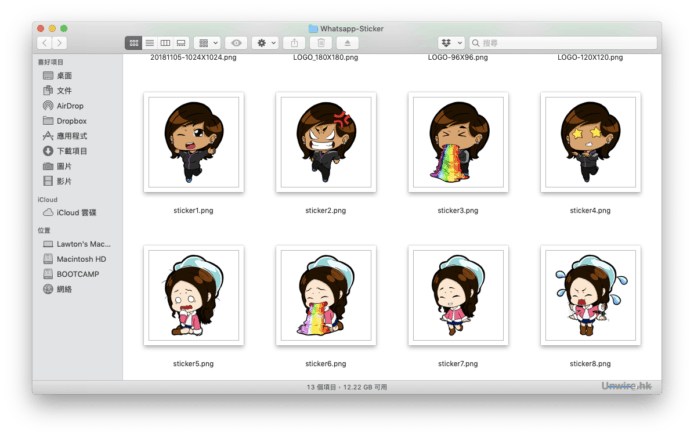
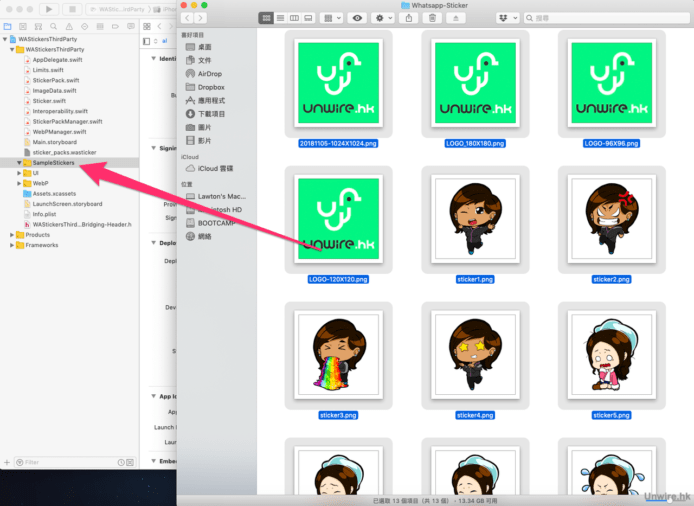
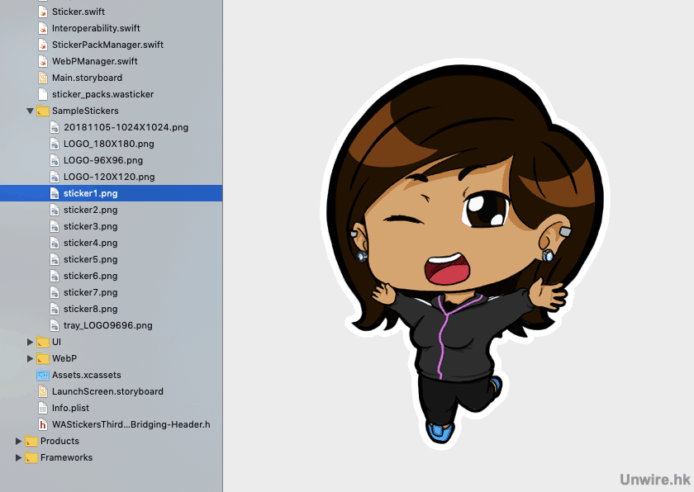
Step 8 匯入貼圖
把你已經製作好的貼圖,以及 96×96 像素的貼圖集圖示,拖放到 WAStickersThirdParty>WAStickersThirdParty> SampleStickers 文件夾。

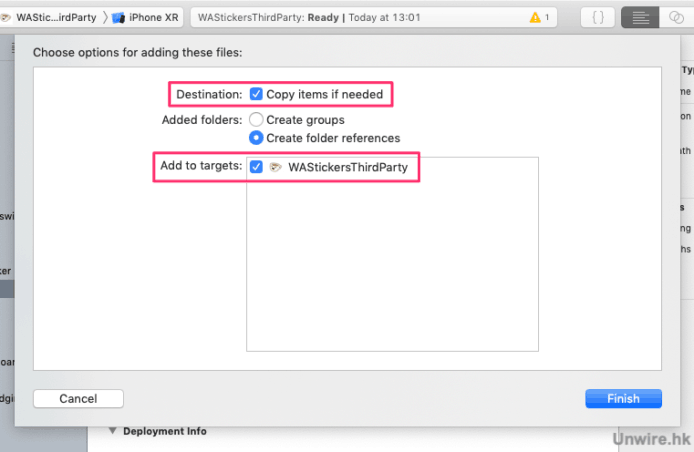
Step 9
匯入時會出現圖中畫面,記得剔選「Copy items if needed」,還有確認「WAStickersThirdParty」選項都有打剔,按「Finish」便可。


Step 10
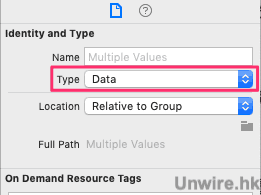
在匯入所有貼圖圖片後,如圖片屬 PNG 檔案,請圈取所有圖檔,並在右手邊 Identity and Type 選單的 Type 項目中,將之改為「Data」。

Step 11 設定程式碼
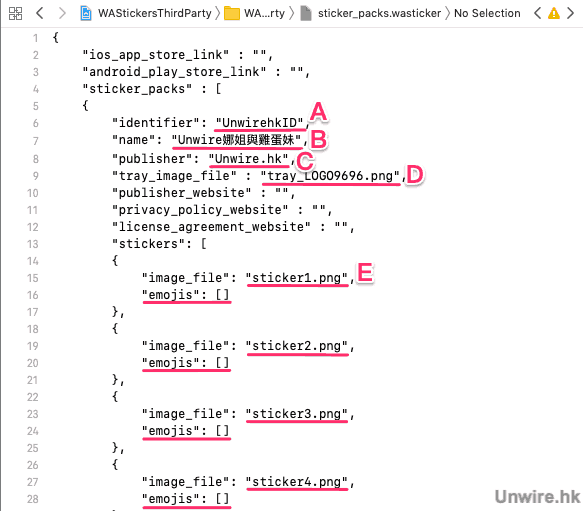
貼圖包 App 大半的程式碼已經由 WhatsApp 幫你寫好。接下來你只需要更改裡面一些參數。請打開 WAStickersThirdParty >WAStickersThirdParty >sticker_packs.wasticker 項目。


更改項目A:將 identifier 更改為新的名字
更改項目B:將 name 更改為新的貼圖包名字
更改項目C:將 publisher 更改為新的名字
更改項目D:將 tray_image_file 更改為貼圖包圖示的檔案名稱
更改項目E:將 image_file 更改為貼圖檔案的名字,並將下面的 emojis 關聯項目刪除

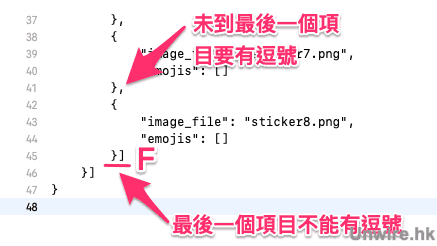
更改項目F:先把不要的{image file,emojis}項目刪去,並留意最後一行的「 }] 」不要有「,」逗號。
Step 12 更改 App 圖示(自選)
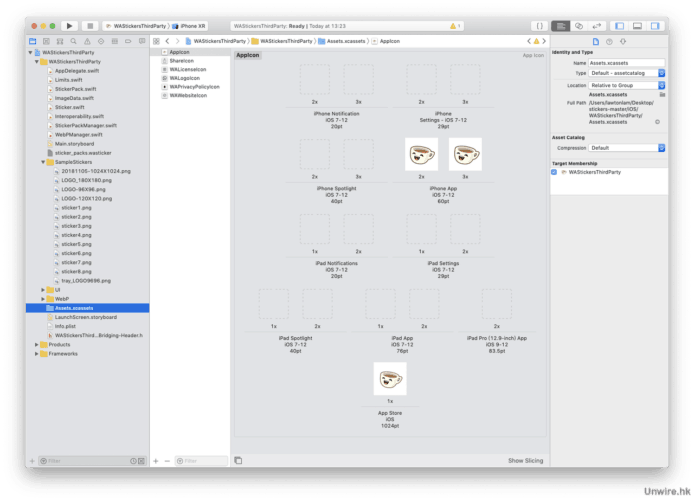
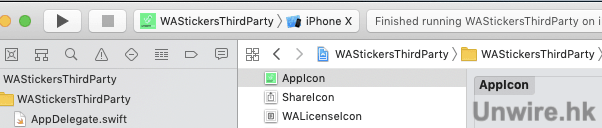
最後你可選擇是否更改App圖示,如果你不改的話,就會用 WhatsApp 預設的咖啡杯做這個貼圖包 App 的圖示。如果你想更完美,可代入自己的 App 圖示,分別是 120×120 像素(2x)圖示、180×180 像素(3x)圖示與 1024×1024 像素的 AppStore 圖示。請從左手邊的清單選取 Assets.xcassets 項目,再選 AppIcon,把你的圖示拖放上去適當位置便可。

▲在左手邊選單選 Assets.xcassets 項目,再選 AppIcon;

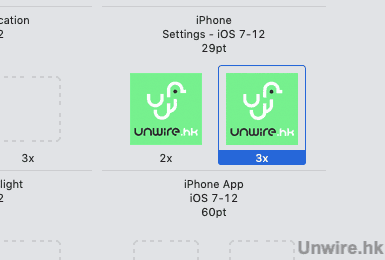
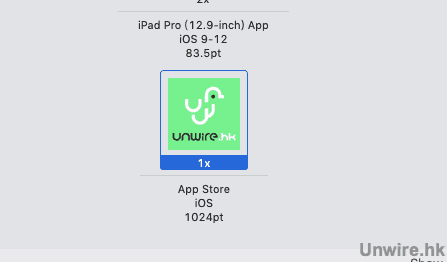
▲你可以更改的App圖示有3個

▲分別是iPhone畫面會出現的兩個圖示(一個是120×120,一個是180×180像素)

▲最後一個是用於AppStore的圖示(1024×1024像素)
Step 13 測試貼圖包App是否運作良好
當完成了上述的步驟,就可測試一下貼圖包App是否能夠成功運作。留意 Xcode 畫面左上角的第一個選單,選擇你希望模擬的 iPhone(選任何一部皆可),再按旁邊的播放按鈕。

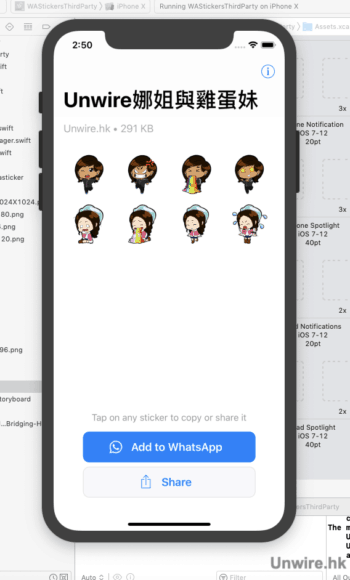
如一切成功,你只會看到一個黃色感嘆號「!」的警告,但可忽視此警告。而畫面會出現一部 iPhone 模擬器,並會運作你的貼圖包 App。看到圖中的畫面,你就已經成功了一半。

Step 14 把貼圖包App轉移到你的實體 iPhone
上面的步驟讓你接近完成了貼圖包的 App。但你還差最後,最重要的一步,就是把它匯到你的 iPhone 實際使用。首先用 USB 連線把你的 iPhone 連線 Mac 電腦,並在 iTunes 確認存取此 iPhone 的內容。
Step 15
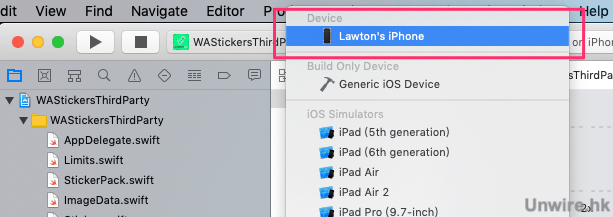
點擊一下 Xcode 畫面最頂部的選單,你可找出你接駁好的 iPhone 主機,請選擇這部主機。選好你的 iPhone 之後,就按一下播放按鈕,開始把貼圖包App上傳。

Step 16
如上傳成功,你先會看到 macOS 的通知,表示 Build Succeeded;

另一方面 Xcode 會出現圖中的錯誤訊息,可以不理;

當然你的 iPhone 上會出現你的貼圖包 App 的圖示。

Step 17
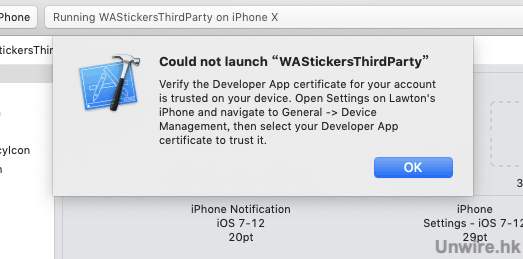
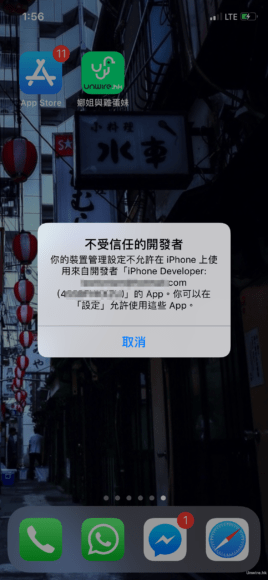
到這裡你已經接近成功。你會發現點擊App圖示後會出現「不信任的開發者」提示畫面。

Step 18
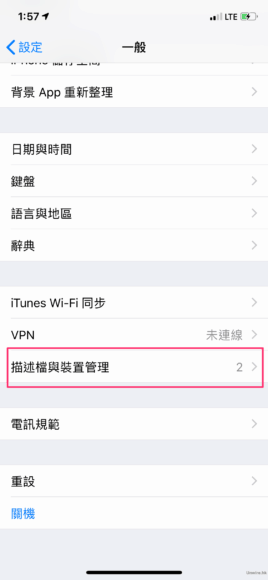
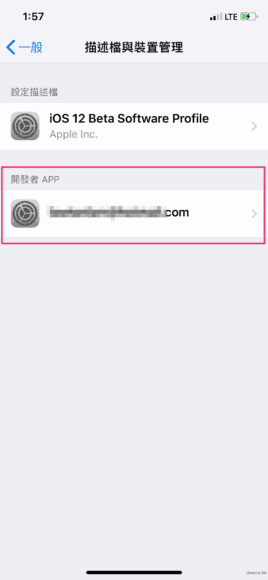
打開 iPhone 的設定 App,進入「描述檔與裝置管理」,再點擊你的 Apple ID;


在圖中的開發者確認畫面中,點擊「信任(你的Apple ID電郵)」讓你剛上放上去的 App 可以得到權限執行。

Step 19 把貼圖匯入你的WhatsApp
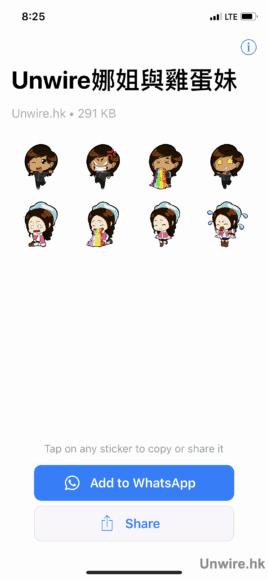
通過上述步驟信任了上傳的 App 後,就可點擊圖示執行。在這裡你就可以確認所有貼圖,按一下「Add to WhatsApp」把它們都匯入到你的 WhatsApp。


Step 20
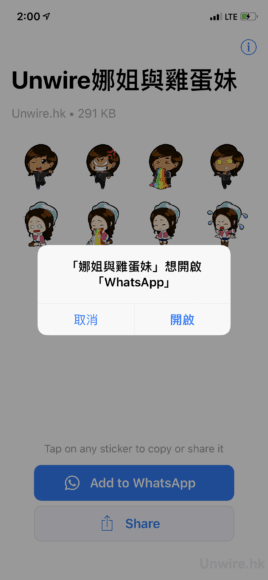
程式會問你是否打開 WhatsApp,確認按「開啟」。WhatsApp 會再問你一次是否匯入這些貼圖,按「儲存」便可。

Step 21
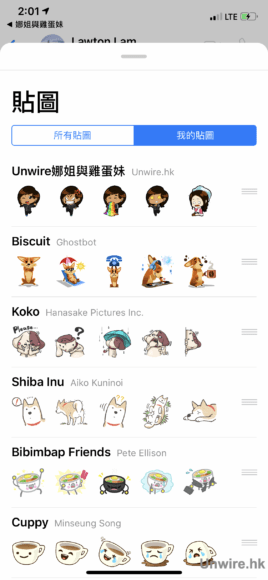
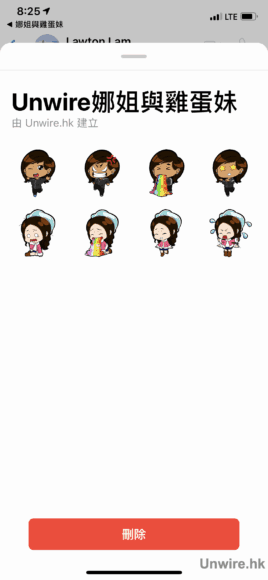
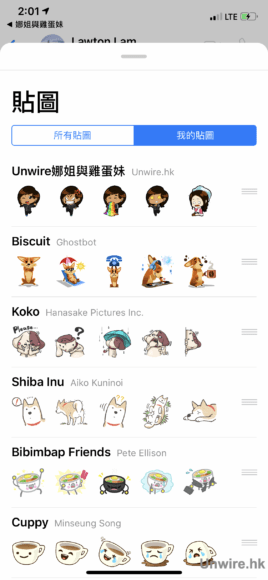
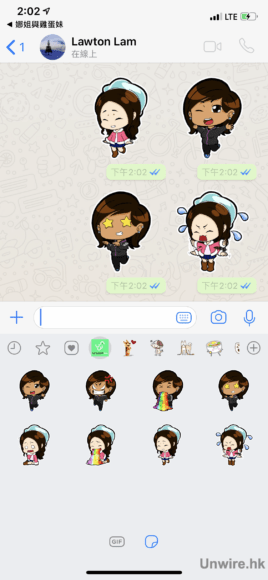
你會看到 WhatsApp 裡面的貼圖包清單裡面,已加入了你剛剛加入的貼圖包。

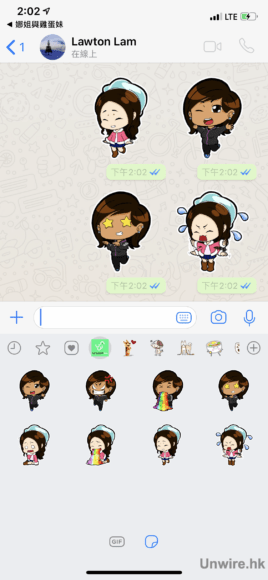
Step 22
一切大功告成,現在你可以向朋友發送你製作的貼圖了~!對方只要升級到最新版的 WhatsApp,就算他們沒有貼圖發送功能,也能夠收到你的貼圖。

• 要入手生活科技潮物 即上 unwire store https://store.unwire.hk/
The post 【教學】WhatsApp Sticker 自製個人貼圖 iOS 篇 appeared first on 香港 UNWIRE.HK 玩生活.樂科技.